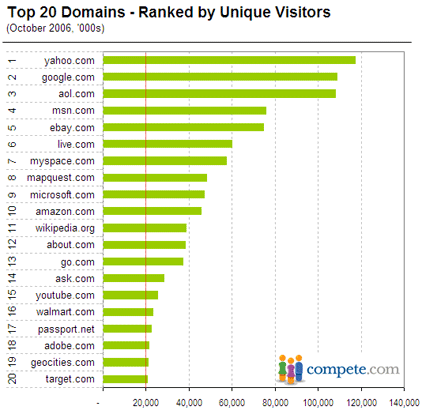
如今各种使用AJAX技术的站点都实现了Drag and Drop(拖动)效果,利用Dojo框架也可以很方便的实现,相比较其它框架,代码更少,且对浏览器的兼容性支持比较好。
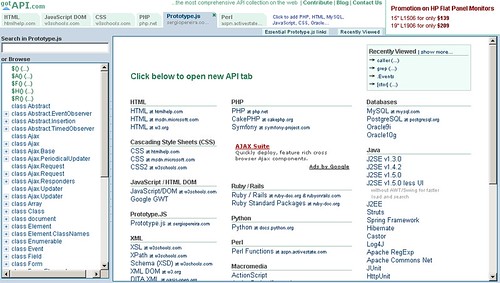
先看一下效果,以下是51AJAX.com站点首页的效果,其中各个模块是可以任意拖动的:

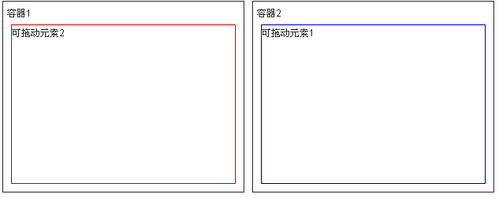
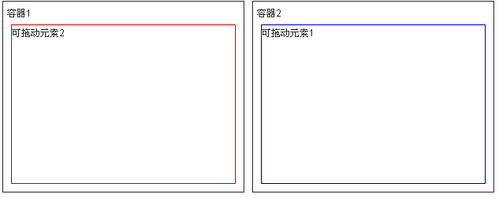
如何来实现呢?以下是具体步骤。为简单起见,做了一个Drag and Drop的Demo页面:

以下是具体步骤:
1.html部分
要实现拖动,首先要有容器,其次要有可拖动的元素。在这里我们设置了三个Div作为容器,ID分别是container1,container2,container3,每个容器中各放置了一个Div作为可拖动元素,它们的class是divdrag。
2.javascript代码
首先在头部加入对dojo.js的引用,然后根据获取class为divdrag的元素,把它们注册为dojo.dnd.HtmlDragSource对象,再将container1,container2,container3注册为三个容器,且指定容器中的可拖动元素可以被拖动到的容器,以上事件封装成一个函数,增加至window.onload事件中。
//引用以下两个dojo包
dojo.require(“dojo.style”);
dojo.require(“dojo.dnd.*”);
function init(){
//利用classname取到元素列表,将其注册为dojo.dnd.HtmlDragSour
var arr=dojo.html.getElementsByClass(‘divdrag’)
for(var i=0;i